前端学习 -- Css -- 内联元素的盒模型
本文共 447 字,大约阅读时间需要 1 分钟。
- 内联元素不能设置width和height;
- 设置水平内边距,内联元素可以设置水平方向的内边距:padding-left,padding-right;
- 垂直方向内边距,内联元素可以设置垂直方向内边距,但是不会影响页面的布局;
- 为元素设置边框,内联元素可以设置边框,但是垂直的边框不会影响到页面的布局;
- 水平外边距内联元素支持水平方向的外边距;
- 内联元素不支持垂直外边距;
- 为右边的元素设置一个左外边距,水平方向的相邻外边距不会重叠,而是求和。
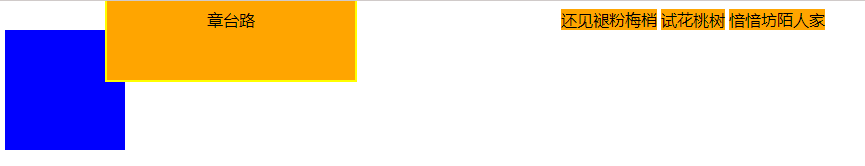
示例:
章台路 还见褪粉梅梢 试花桃树 愔愔坊陌人家
效果:

代码放到github上面了:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/lesson16.html
自己可以运行下看看效果
转载地址:http://jpuim.baihongyu.com/
你可能感兴趣的文章
「快速阅读」这个智商税,你交了么?
查看>>
网约车智能派单方法
查看>>
python 实现后台cron_table管理
查看>>
kali之Nmap
查看>>
提交按钮在页面加载5秒后变为可用状态。
查看>>
浅谈java集合
查看>>
我的友情链接
查看>>
实验理解Linux SHELL 输入输出重定向
查看>>
APP --UI测试
查看>>
No space left on device: Couldn't create accept lock
查看>>
android ANR检测 BlockCanary
查看>>
多研究些架构,少谈些框架( 2 ):微服务和充血模型
查看>>
PHP isset() 函数
查看>>
Wordpress主题站
查看>>
PDO 查询mysql返回字段整型变为String型解决方法
查看>>
让你的网站用上https
查看>>
gitlab 同步小脚本
查看>>
centos7安装saltstack
查看>>
基于Elasticsearch开发时的注意事项备忘
查看>>
适配器模式 adapter 结构型 设计模式(九)
查看>>